border-radius 屬性中如果只指定一個值,那麼將生成 4 個圓角。
但是,如果想在四個角上一一指定,可以使用以下規則:
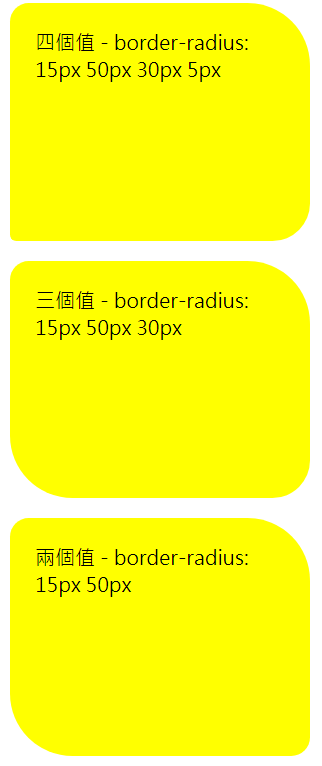
- 四個值:第一個值為左上角,第二個值為右上角,第三個值為右下角,第四個值為左下角。
- 三個值:第一個值為左上角,第二個值為右上角和左下角,第三個值為右下角。
- 兩個值:第一個值為左上角與右下角,第二個值為右上角與左下角。
- 一個值:四個圓角值相同。
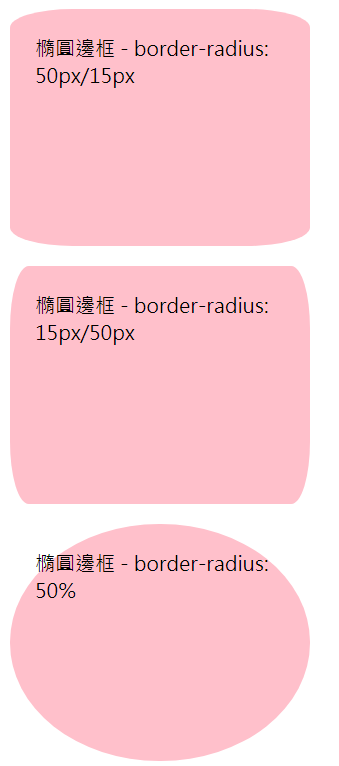
或是指定橢圓邊框。
如以下範例:
<!DOCTYPE html>
<html>
<head>
<title>CSS css3 border-radius</title>
<meta charset="utf-8">
<style type="text/css">
#rcorners1 {
border-radius: 15px 50px 30px 5px;
background: yellow;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 15px 50px 30px;
background: yellow;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 15px 50px;
background: yellow;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners4 {
border-radius: 50px/15px;
background: pink;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px/50px;
background: pink;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners6 {
border-radius: 50%;
background: pink;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
<p id="rcorners1">四個值 - border-radius: 15px 50px 30px 5px</p>
<p id="rcorners2">三個值 - border-radius: 15px 50px 30px</p>
<p id="rcorners3">兩個值 - border-radius: 15px 50px</p>
<p id="rcorners4">橢圓邊框 - border-radius: 50px/15px</p>
<p id="rcorners5">橢圓邊框 - border-radius: 15px/50px</p>
<p id="rcorners6">橢圓邊框 - border-radius: 50%</p>
</body>
</html>
結果如下圖: